Publié le 17 Juillet 2023
Au sein de l'environnement dynamique du web, la réussite d'un projet nécessite une planification rigoureuse et une exécution sans faille. Cet article présente les 12 étapes essentielles pour garantir le succès de votre projet web, en mettant en avant les meilleures pratiques et en soulignant les écueils à éviter.
1.Définir les objectifs du projet
La définition des objectifs du projet constitue une étape cruciale dans la création d'un projet web.
Il est essentiel de définir clairement ces objectifs afin de garantir une vision partagée par toutes les parties prenantes et d'aligner les attentes. Cette étape revêt plusieurs enjeux : assurer un démarrage réussi du projet, orienter les recommandations et les décisions tout au long du processus, et accroître les chances de réussite globale du projet.
Une compréhension approfondie des besoins et des attentes des parties prenantes, qu'il s'agisse des clients, des utilisateurs ou de l'équipe de développement, est essentielle pour déterminer des objectifs pertinents et réalisables. Cette compréhension permet de garantir une satisfaction globale accrue et de mettre en place des recommandations adaptées en fonction des objectifs définis.
2. Définir les objectifs du projet
Le benchmarking implique l'analyse des meilleures pratiques de vos concurrents afin d'établir des références. Cette analyse vous permet de mieux appréhender l'environnement et le contexte du projet, et de vous inspirer pour la conception de votre site (tel que la vitesse de chargement, l'expérience utilisateur, l'efficacité des boutons d'action, etc.). En étudiant les réussites des autres acteurs du secteur, vous pouvez identifier les aspects à améliorer et adopter des stratégies éprouvées pour optimiser la performance et l'efficacité de votre propre site.
Voici quelques éléments à prendre en compte pour réaliser une analyse approfondie dans le cadre d'un benchmark :
Analyse concurrentielle :
Étudiez les sites web et les applications de vos concurrents directs et indirects. Identifiez leurs stratégies de contenu, de design et de marketing. Examinez également leurs offres, leurs méthodes de tarification et leurs avantages concurrentiels.
Analyse fonctionnelle :
Identifiez les fonctionnalités essentielles présentes sur les sites web de vos concurrents, ainsi que les solutions techniques utilisées (comme WordPress, Prestashop, Shopify, etc.). Cela peut inclure des outils de recherche avancée, des systèmes de gestion des utilisateurs, des intégrations avec les réseaux sociaux, des chatbots ou des fonctionnalités spécifiques liées à l'e-commerce.
En analysant ces aspects, vous pourrez obtenir une vision plus complète des pratiques en vigueur sur le marché, identifier les forces et les faiblesses de vos concurrents, et ainsi trouver des opportunités d'amélioration et de différenciation pour votre propre projet web.
3.Récolte des besoins
Une fois que vous avez établi des repères, la prochaine étape consiste à collecter et analyser les besoins du projet afin de rédiger le cahier des charges. La collecte des besoins revêt une importance capitale pour définir les objectifs et les exigences de votre projet web. Pour mener à bien une collecte des besoins approfondie, veillez à prendre en compte les éléments suivants :
Menez des rencontres avec les parties impliquées
Planifiez des rencontres avec les personnes susceptibles d'utiliser le produit, les équipes internes et les partenaires externes afin de recueillir leurs attentes, leurs besoins et leurs problèmes. Ces rencontres peuvent être des entretiens individuels, des sessions de groupe ou des enquêtes en ligne.
Établissement des priorités des besoins
Hiérarchisez les besoins collectés en fonction de leur importance par rapport aux objectifs du projet et des ressources disponibles. Vous pouvez utiliser des techniques telles que la matrice d'Eisenhower ou la méthode MoSCoW pour déterminer les priorités des besoins.
Élaboration du cahier des charges
Incorporez les besoins prioritaires dans un document exhaustif et précis, connu sous le nom de cahier des charges, qui servira de référence pour toutes les parties prenantes du projet. Le cahier des charges doit contenir des informations sur les objectifs du projet, les fonctionnalités requises, les exigences techniques, le budget et le calendrier.
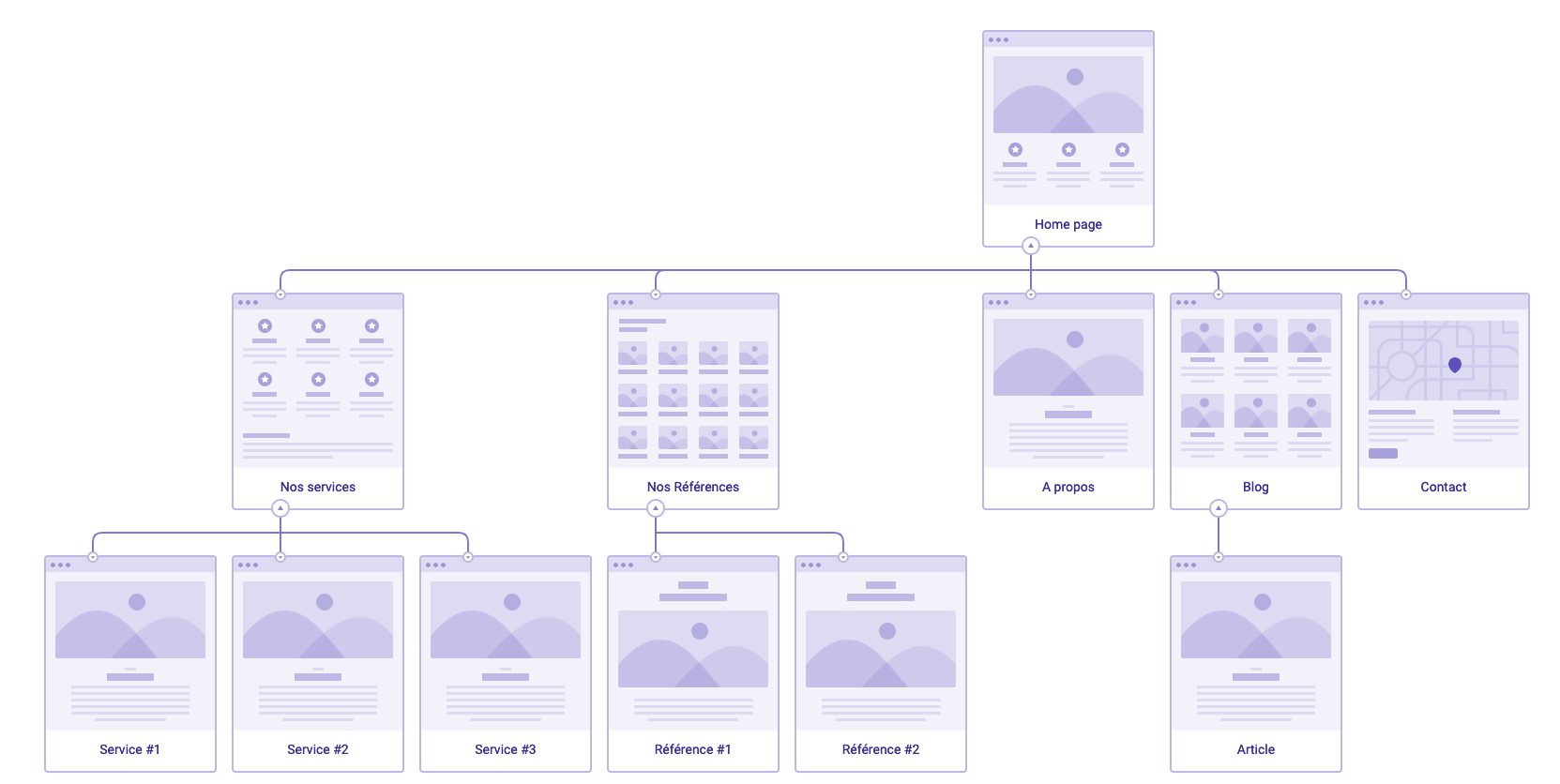
4.Arborescence
L'arborescence, également connue sous le nom de plan de site, joue un rôle essentiel dans l'organisation du contenu et des pages de votre site web ou de votre application. Sa conception vise à faciliter l'accès des utilisateurs aux informations qu'ils recherchent. La création d'une arborescence détaillée est cruciale pour garantir une expérience utilisateur optimale. Voici les étapes à suivre pour élaborer une arborescence détaillée :
Identification et classification des contenus
Énumérez tous les types de contenus que vous souhaitez intégrer sur votre site web ou votre application, tels que des articles, des vidéos, des images, des formulaires et des produits.
Organisation des contenus
Regroupez les contenus en fonction de catégories logiques, en tenant compte de la façon dont les utilisateurs navigueront sur votre site. Créez des rubriques et des sous-rubriques pour structurer les informations de manière claire et intuitive.
Priorisation des contenus
Déterminez l'importance relative de chaque élément de contenu et organisez-les en conséquence. Assurez-vous que les contenus les plus importants ou les plus consultés soient facilement accessibles.
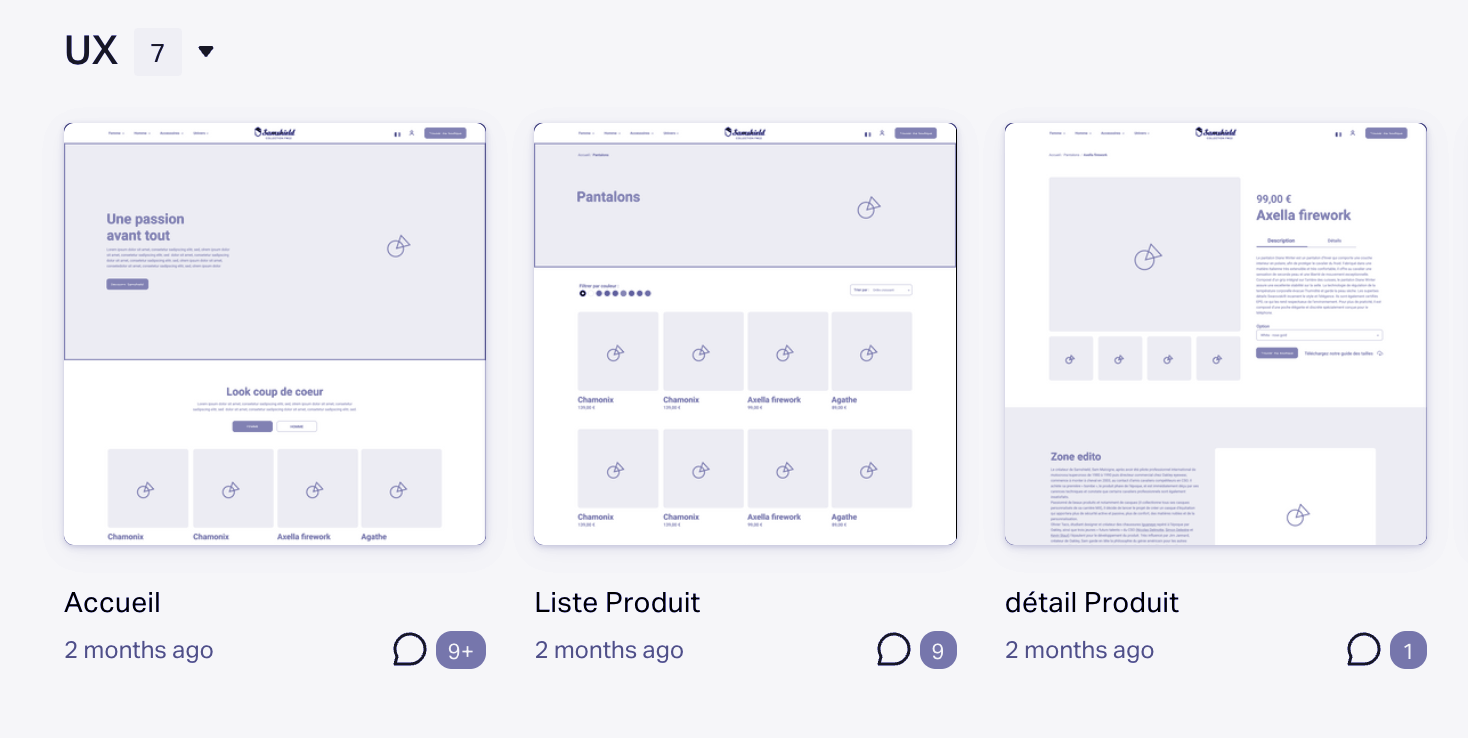
5.Conception de l'expérience utilisateur (UX)
La conception de l'expérience utilisateur (UX) pour un projet web consiste à créer et à améliorer un site web ou une application en mettant l'accent sur l'expérience globale des utilisateurs. L'objectif principal est de fournir une navigation fluide, conviviale et intuitive, permettant aux utilisateurs d'accéder facilement aux informations et d'accomplir leurs actions de manière efficace et gratifiante.
La conception UX prend en compte plusieurs aspects importants, tels que :
L'ergonomie : L'organisation et la disposition des éléments de l'interface utilisateur (UI) pour assurer un confort d'utilisation et une navigation intuitive.
L'architecture de l'information : La structuration et l'organisation du contenu pour faciliter la recherche et la compréhension des informations par les utilisateurs.
Le parcours utilisateur : La définition des différents chemins que les utilisateurs peuvent emprunter pour accomplir leurs tâches ou atteindre leurs objectifs sur le site web ou l'application.
L'accessibilité : La prise en compte des besoins des personnes en situation de handicap pour garantir une expérience utilisateur inclusive et adaptée à tous.
Le design d'interaction : La manière dont les utilisateurs interagissent avec les éléments de l'interface, y compris les boutons, les liens et les formulaires.
La cohérence visuelle : L'harmonisation des éléments graphiques et des styles pour créer une apparence unifiée et professionnelle.
La conception UX d'un projet web nécessite une collaboration étroite entre différentes parties prenantes, notamment les designers, les développeurs, les rédacteurs et les experts en marketing. L'objectif est de s'assurer que les besoins et les attentes des utilisateurs sont pris en compte tout au long du processus de création et de développement. L'objectif ultime est d'améliorer la satisfaction des utilisateurs, ce qui peut conduire à une fidélisation accrue et à une augmentation du taux de conversion.
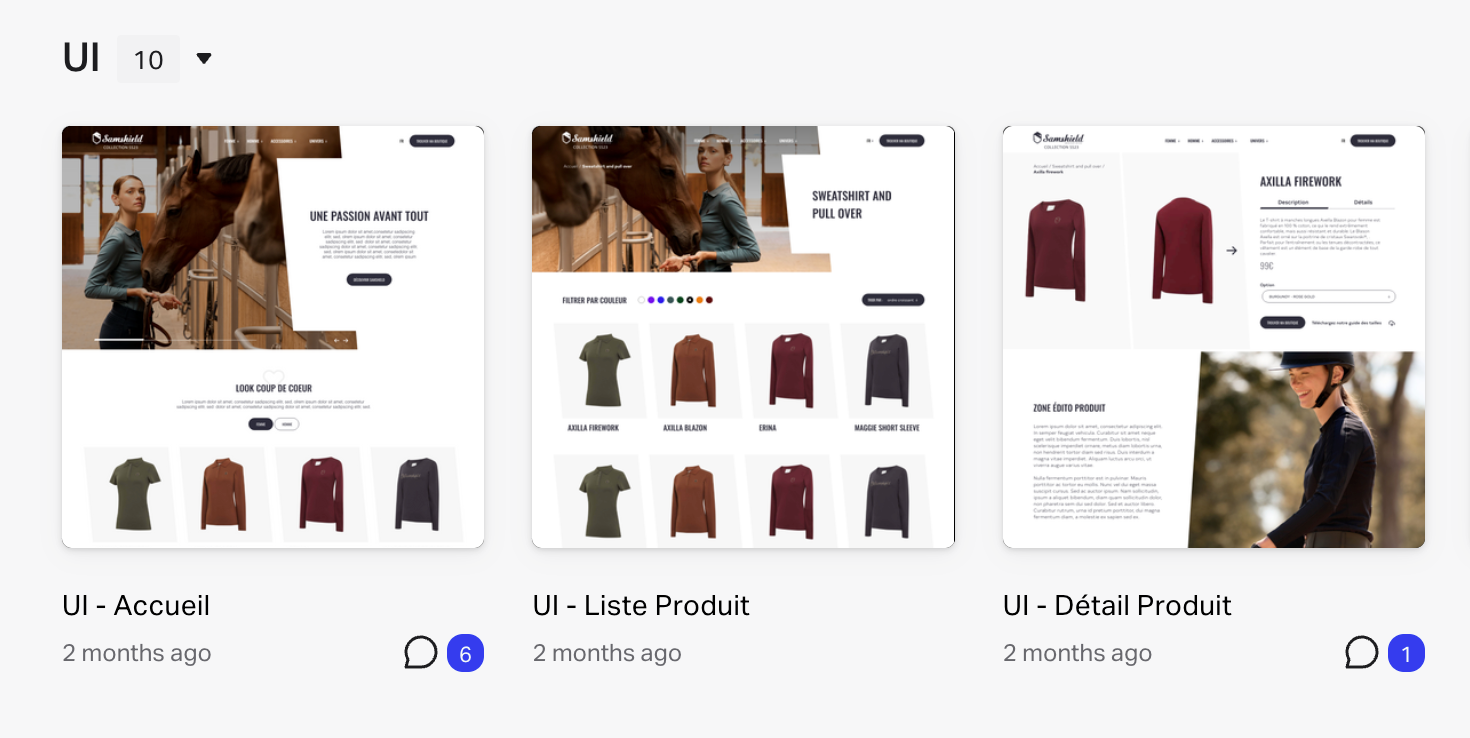
6.Création graphique
La création graphique, également connue sous le nom de conception UI (User Interface), joue un rôle crucial dans le développement réussi d'un projet web. Elle contribue grandement à l'attrait visuel et à l'identité de marque d'un site web ou d'une application.
La conception UI englobe la création de maquettes graphiques, d'icônes, ainsi que le choix des typographies et des couleurs qui sont utilisés pour créer une apparence cohérente et harmonieuse sur l'ensemble de la plateforme. Les directeurs artistiques ou webdesigners travaillent en étroite collaboration avec l'équipe UX afin de garantir que la conception graphique soutienne et renforce l'expérience utilisateur, en mettant l'accent sur la lisibilité, la clarté et l'accessibilité des informations.
Lors de la création graphique, il est important de prendre en compte les contraintes techniques ainsi que les exigences en matière de référencement. En effet, une bonne accessibilité est désormais nécessaire pour optimiser le référencement naturel.
7.Développement
Les développeurs front-end sont chargés de mettre en œuvre les éléments visuels et interactifs du site web ou de l'application en utilisant des langages de programmation tels que HTML, CSS et JavaScript. Ils veillent à ce que l'interface utilisateur soit cohérente, réactive et accessible sur tous les navigateurs.
Les développeurs back-end se concentrent sur la logique métier et la gestion des données en utilisant des langages de programmation tels que PHP, Ruby, Python ou Java. Ils créent et maintiennent les bases de données, les serveurs et les API qui permettent au site web ou à l'application de fonctionner correctement et d'échanger des informations avec d'autres systèmes si nécessaire.
Tout au long de l'étape de développement, l'équipe travaille en étroite collaboration avec les autres parties prenantes du projet, tels que les designers UX/UI, les rédacteurs de contenu et les experts en référencement (SEO), pour s'assurer que le site web ou l'application répond aux attentes des utilisateurs et respecte les exigences du cahier des charges. Des tests rigoureux et des revues de code sont également effectués pour garantir la qualité, les performances et la sécurité du produit final. Une fois cette étape terminée, le projet web est prêt à être déployé et lancé en ligne, marquant ainsi la transition vers la phase de maintenance et d'optimisation continue.
8.Recette
La phase de recette, également connue sous le nom de test et de validation, est une étape cruciale dans le processus de réalisation d'un projet web. Elle vise à vérifier que le site web ou l'application développée répond aux exigences fonctionnelles, techniques et ergonomiques définies dans le cahier des charges, tout en offrant une expérience utilisateur optimale. Cette étape permet de détecter et de corriger les éventuels dysfonctionnements, bugs ou incohérences avant le lancement officiel du projet.
Pendant la phase de recette, l'équipe de projet effectue des tests approfondis sur toutes les fonctionnalités et les pages du site web ou de l'application. Ces tests peuvent inclure des tests fonctionnels, des tests de performance, des tests de compatibilité avec différents navigateurs et appareils, des tests d'accessibilité, des tests de sécurité et des tests d'optimisation pour le référencement. Il est également recommandé de réaliser des tests utilisateurs afin de recueillir des retours et des suggestions d'amélioration de la part des utilisateurs cibles.
Une fois que tous les tests ont été effectués et que les problèmes identifiés ont été résolus, le projet est considéré comme validé et prêt à être mis en production. Le lancement du site web ou de l'application marque la fin de la phase de recette et le début de la phase de webmastering.
9.Webmastering
Le webmastering constitue une étape essentielle dans la réalisation d'un projet web, où les contenus définitifs sont intégrés. Cela implique d'insérer les textes, les images, les vidéos et autres éléments multimédias qui composeront le site web ou l'application, en respectant la structure, la mise en page et l'ergonomie définies lors des phases précédentes de conception et de développement.
Durant cette phase, le webmaster collabore étroitement avec les rédacteurs, les graphistes et les développeurs pour assurer la cohérence, la pertinence et l'optimisation des contenus pour le référencement naturel (SEO). Le webmaster veille également à ce que les contenus respectent les normes d'accessibilité, les contraintes techniques et les exigences légales, telles que la protection des données personnelles et les mentions légales.
L'intégration des contenus définitifs requiert une attention minutieuse aux détails et une bonne maîtrise des outils de gestion de contenu (CMS) tels que WordPress ou PrestaShop. Le webmaster doit également être capable de gérer les modifications, les mises à jour et les évolutions des contenus au fil du temps, en fonction des besoins des utilisateurs et des objectifs du projet web.
En résumé, l'étape du webmastering et l'intégration des contenus définitifs contribuent à la qualité, à la performance et à la durabilité du site web ou de l'application, en offrant aux utilisateurs une expérience enrichissante, fluide et répondant à leurs attentes.
10.Migration de données
Dans le cadre d'un projet web, il peut être nécessaire d'effectuer une migration de données, notamment lors d'une refonte complète ou d'un changement de plateforme d'un site web existant. La migration de données consiste à transférer les données existantes, telles que les comptes utilisateurs, les articles, les images, les commentaires et les historiques de transactions, d'un système source vers un nouveau système cible.
Pendant la phase de migration, il est essentiel de planifier et de mettre en œuvre un processus structuré afin de minimiser les perturbations, les erreurs et les pertes de données. La migration de données doit être réalisée en étroite collaboration avec les autres phases du projet web, telles que le développement, la recette et le webmastering, afin de garantir la continuité et la cohérence des données tout au long du cycle de vie du projet.
11.Choix de l’hébergement
Le choix de l'hébergement est une étape cruciale pour garantir la disponibilité, les performances et la sécurité de votre projet web. Selon le type de site (vitrine ou e-commerce), les besoins en hébergement peuvent varier considérablement. Il est donc essentiel de choisir un serveur adapté à la nature de votre projet et à ses exigences en termes de trafic, de capacité de stockage et de rapidité de chargement des pages.
Pour un site vitrine, les besoins en hébergement sont généralement moins importants que pour un site e-commerce, qui nécessite des ressources plus importantes pour gérer les transactions en ligne, les catalogues de produits et les données clients. De plus, un site e-commerce doit offrir une disponibilité et des performances optimales afin de garantir une expérience utilisateur de qualité et de maintenir la confiance des clients.
Dans ce contexte, confier l'hébergement de votre site à votre agence web, si elle propose ce service, peut présenter plusieurs avantages. Cela facilite la coordination entre les différents acteurs du projet et l'hébergeur, permettant une gestion technique plus fluide et des optimisations plus efficaces pour votre site.
En confiant l'hébergement à votre agence web, vous bénéficiez également d'une réactivité accrue en cas de problème technique ou de panne. L'agence sera en mesure d'intervenir rapidement pour identifier et résoudre les problèmes, minimisant ainsi les perturbations sur votre site et ses utilisateurs.
En résumé, le choix de l'hébergement est un aspect fondamental de la réussite de votre projet web. Selon le type de site et les besoins spécifiques, il peut être judicieux de confier cette tâche à votre agence web pour garantir de meilleures performances, une réactivité accrue et une gestion optimisée des ressources.
12.Mise en ligne
La mise en ligne est la dernière étape cruciale d'un projet web, marquant l'achèvement du processus de création et de développement du site ou de l'application. Elle consiste à rendre le site accessible à tous les utilisateurs du monde entier en le publiant sur Internet. Cependant, la mise en ligne ne signifie pas la fin des responsabilités pour les équipes impliquées dans le projet.
Avant la mise en ligne, il est important de vérifier que toutes les fonctionnalités, les éléments de design et les contenus sont conformes au cahier des charges et répondent aux exigences du client. Une série de tests doit être effectuée pour s'assurer que le site fonctionne correctement sur différents appareils, navigateurs et résolutions d'écran. La sécurité et les performances du site doivent également être évaluées et optimisées pour garantir une expérience utilisateur optimale.
Une fois que toutes les vérifications ont été effectuées et que le site est prêt à être mis en ligne, il est temps de procéder au lancement. Cette étape implique la configuration du nom de domaine, l'activation de l'hébergement et la mise en place des éventuelles redirections nécessaires. Il est également essentiel de mettre en place des outils de suivi, tels que Google Analytics, pour analyser le trafic et mesurer la performance du site.
La mise en ligne marque le début d'une nouvelle phase pour le projet web : la maintenance et l'évolution. Les équipes doivent maintenant surveiller le site en continu pour détecter et résoudre d'éventuels problèmes, effectuer des mises à jour de sécurité, optimiser le référencement et améliorer l'expérience utilisateur. Il est également important de mettre en place des stratégies de marketing digital pour promouvoir le site et attirer de nouveaux visiteurs.
En résumé, la mise en ligne est une étape clé dans la réalisation d'un projet web, mais elle ne marque pas la fin des responsabilités pour les équipes impliquées. Une fois le site en ligne, il est nécessaire d'assurer sa maintenance, son évolution et sa promotion afin de garantir son succès à long terme.